Improving genetic reporting for clinicians

Background
Omicia (now Fabric Genomics) sequences genetic samples. Their enterprise web application is used to find and report genetic variants that may cause disease, helping doctors diagnose current or future illness.
The application had originally been designed as a research tool. As their customer base became more diverse, so did the application’s use cases.
The misalignment between the application and user was most apparent in clinical laboratories: clinicians were making mistakes in their reports.
Goal
Improve how clinicians create and submit their findings.
Role
One of two interaction designers hired specifically for a series of sprints meant to improve clinical workflows.
My role was to audit and overhaul the existing reporting feature.
Outcome
The updated user interface put the clinician’s job first, giving them control over how they sifted through data and simplified report creation.
Process
- Interviewed the product team to understand the software and use cases.
- Interviewed clinicians to understand their workflow.
- Designed wireframes for:
- Main table view
- Table configuration
- Report creation
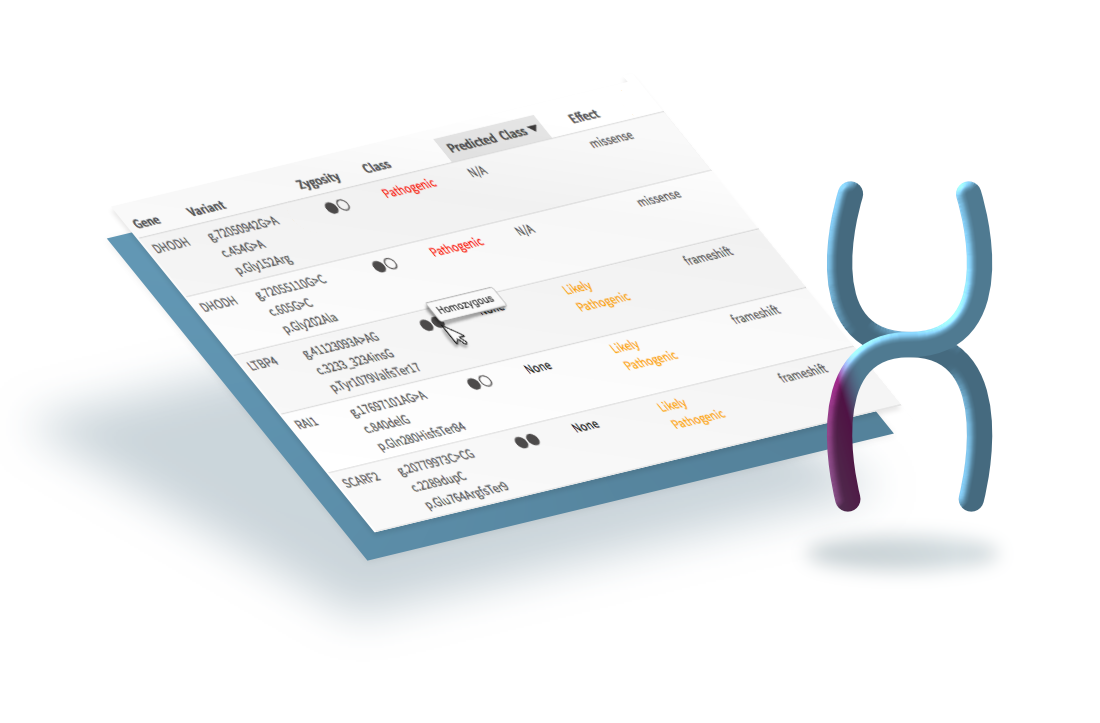
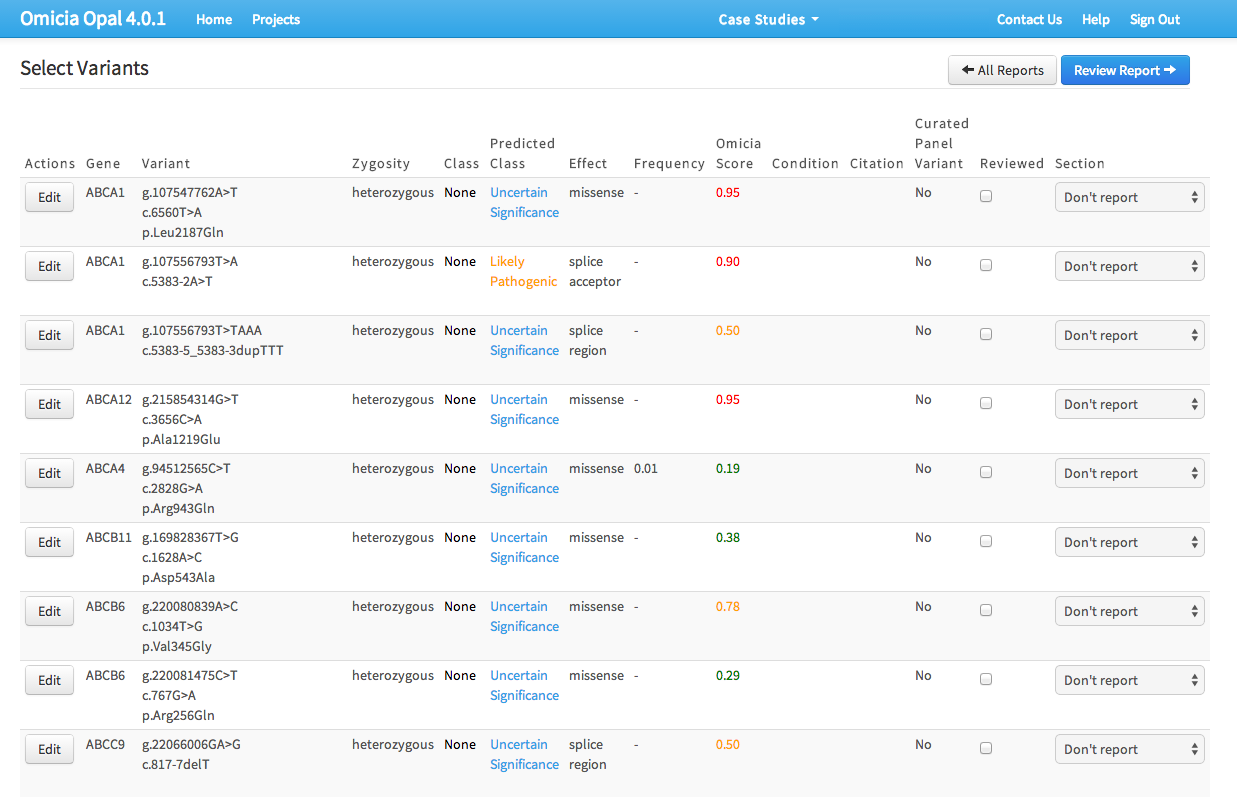
Drawbacks of the existing user interface

During interviews, clinicians expressed frustration with three areas:
- Depending on the type of report, the table’s data fields weren’t always useful.
- Not being able to pivot data on the table columns.
- Selecting genetic variants for the report was cumbersome, requiring ticking a checkbox, using dropdowns, and then saving them to an intermediate list.

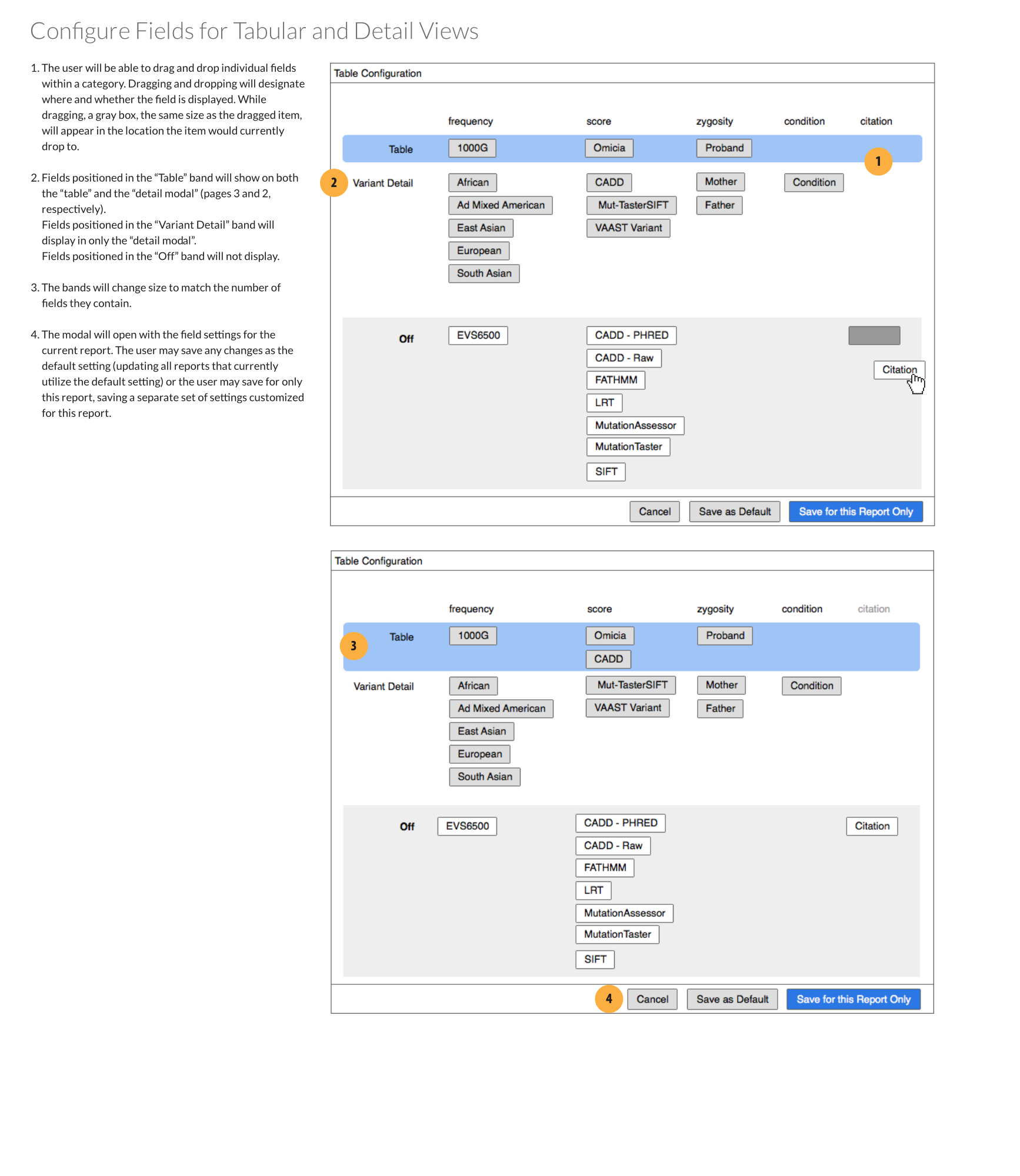
Field configuration modal
I designed a new configuration modal which would toggle which fields were visible. The configuration could be saved as the application default or for the report being worked on. Toggling fields on or off was done by dragging and dropping them into one of three rows:
- Table: the field would appear on both the table and individual variant views
- Variant Detail: the field would appear on only individual variant views. Essentially, the information was important enough that the clinician wanted to see it when they were examining a selected gene variant, but not enough to clutter the main table.
- Off: The field would not appear in either view.

Improving the interface
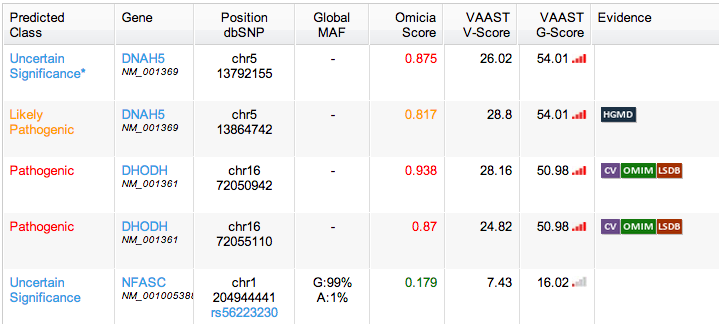
Removing unnecessary information
I recommended limiting the colors to yellow and red, which were the only two that provided actionable information. I also suggested removing links in table cells, and instead making the whole table row a link target that would open the variant modal. Links to other information would be placed inside that view.

Improving legibility
One of the fields recorded in the table was the gene’s zygosity—whether the gene had the same alleles or a dominant and recessive one.
At small scale (or for those with poor vision), the two words look almost identical.
I designed an icon that was easy enough to associate with the genotype and would quickly convey zygosity. The icon had the added bonus of taking up less horizontal screen real estate.

Moving buttons to one location
All controls that didn’t affect individual variant entries were moved to a button cluster above the table.

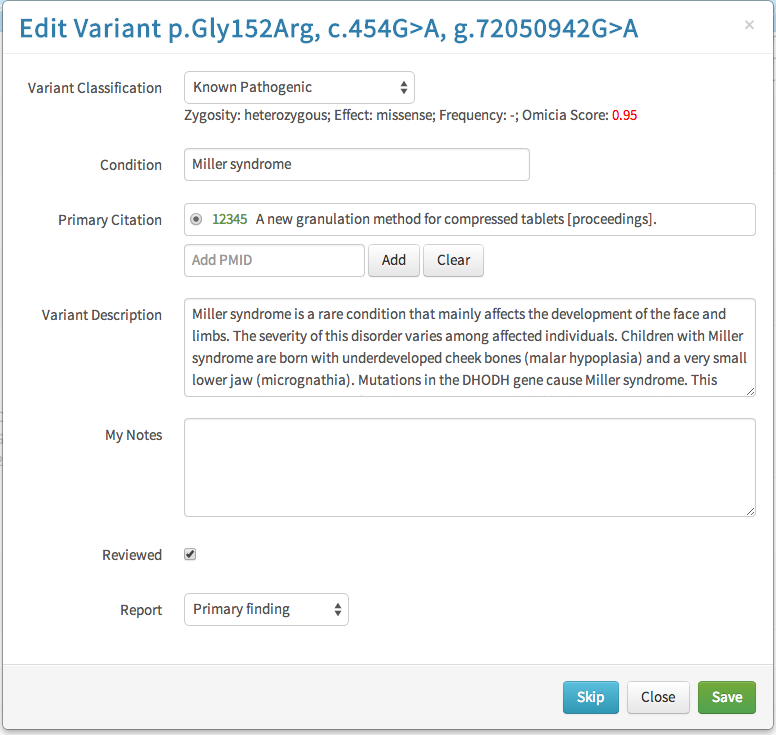
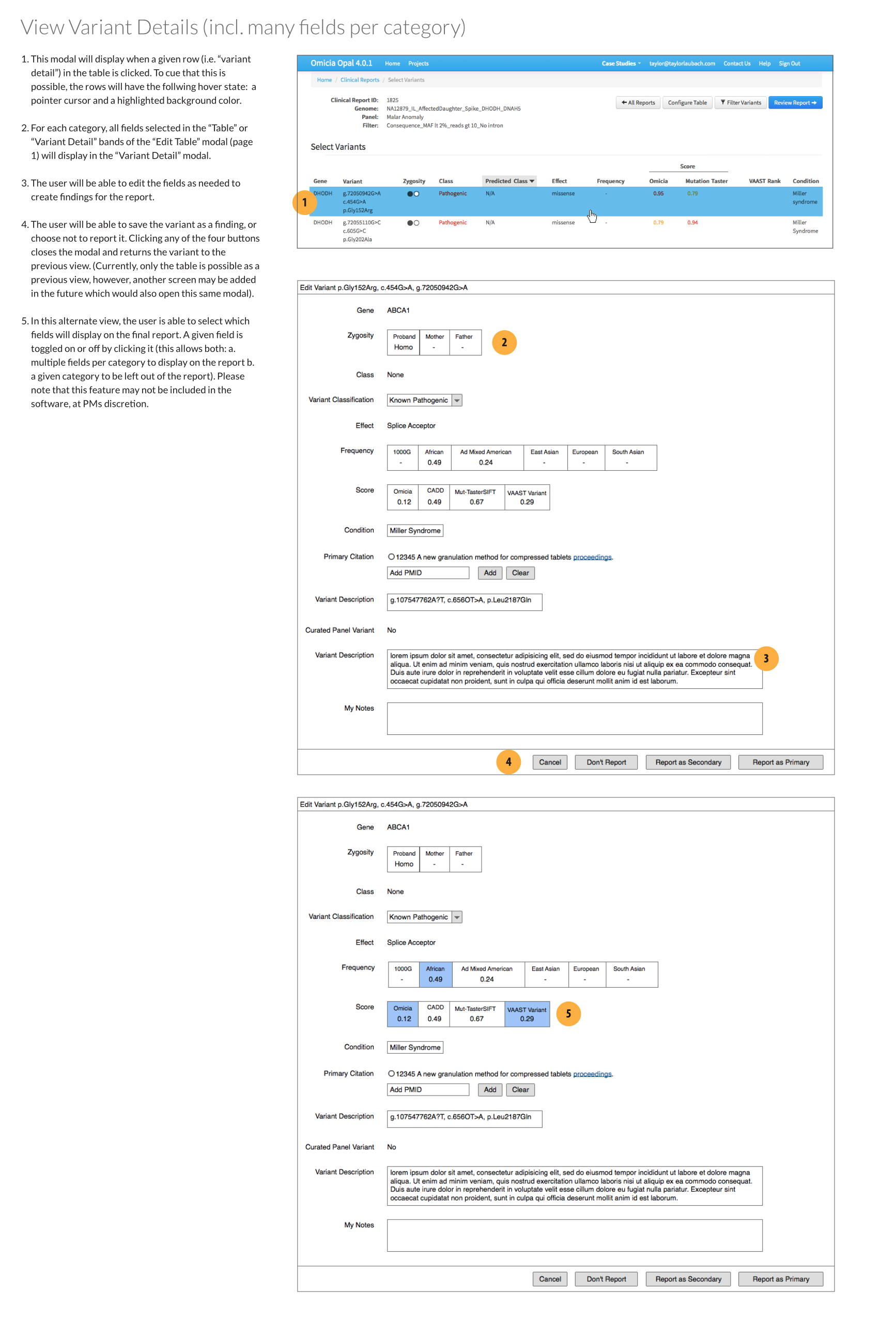
Editing reported fields
An optional design was included: a feature to toggle which fields were added to final report per individual gene variant. The fields would appear as button clusters that could be toggled on or off.

End result
The submitted wireframes introduced a purpose-built workflow for lab clinicians and outlined a clear set of new features for the product and engineering teams.