Specifications for a flexible captive portal

Background
I was part of a team contracted to build a wireless cloud management system for Netgear. The application included features for setting up a captive portal—a webpage that newly connected users would have to pass through before gaining access to the broader network. Corporate clients wanted to personalize these entry points.
Goal
Design a way for administrators to customize the captive portal to their networks.
My role
Sole design on many of the later sprints.
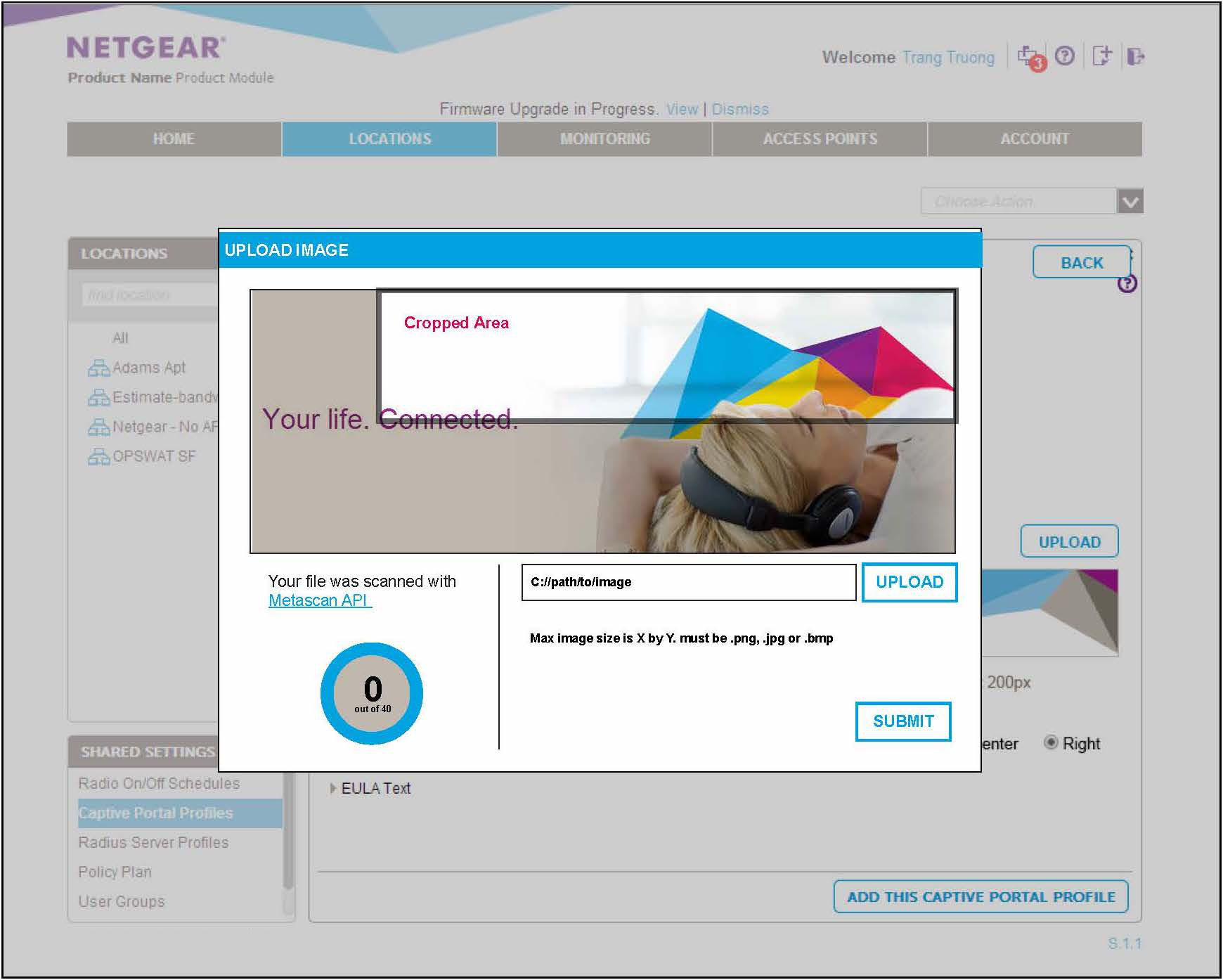
In this particular sprint, I design the setup wizard for the captive portal, exploring the UX impact of various configuration options to ensure that administrators could successfully create and customize their captive portals.
Outcome
Created a captive portal that with good defaults that could be configured through an WYSIWYG editor, or as an HTML and CSS template.
Process
I created mockups and prototypes to help me understand how the template components should behave.

Mockups
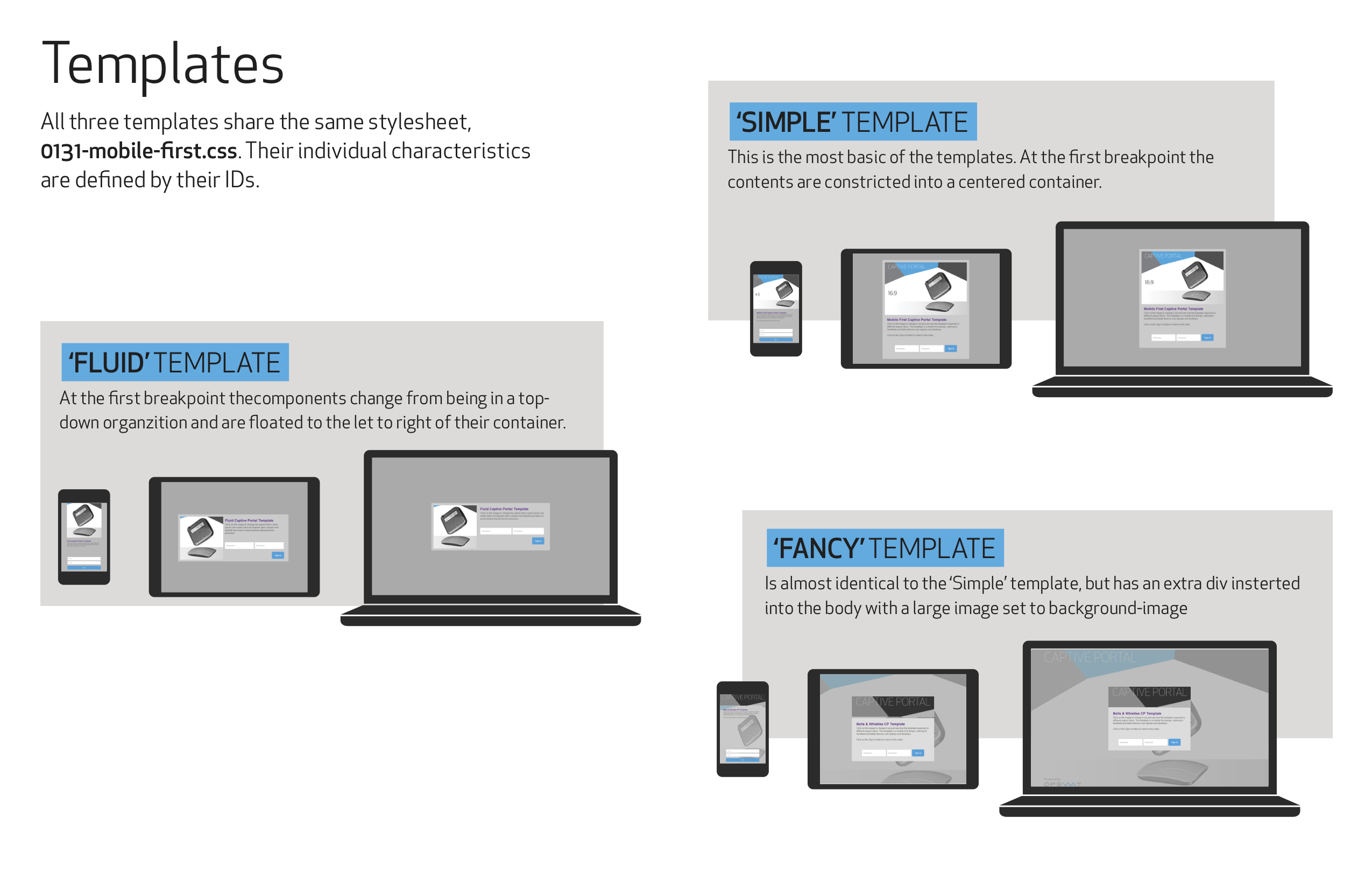
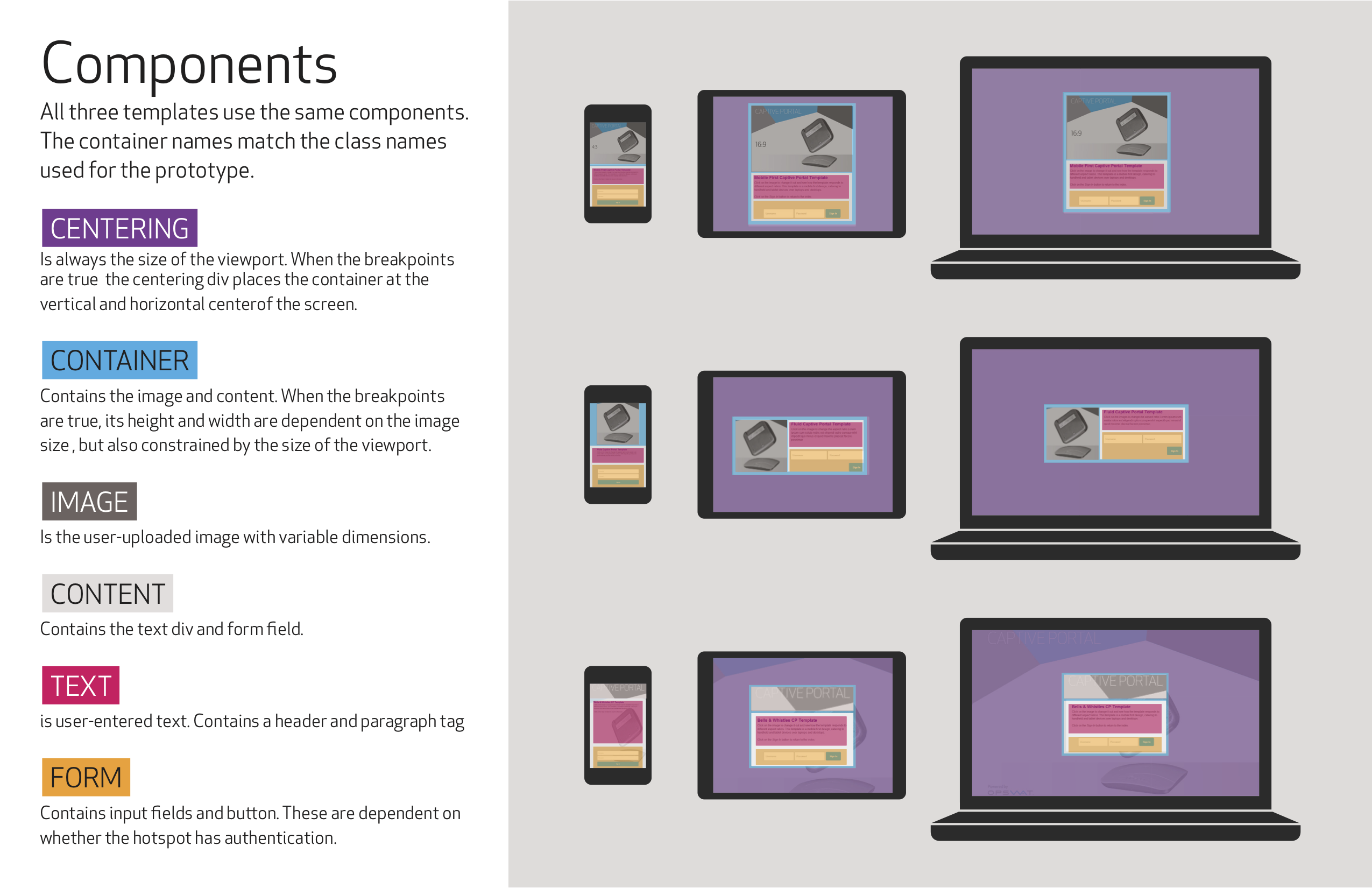
I created three templates, exploring how they rendered in different viewports.
Prototypes
I built functional prototypes of the templates to investigate the assumptions made in the mockups. CSS media queries were used to test for different devices (mobile phones, tablets, and laptop/desktops). A series of images with different aspect ratios were used to test for user-generated content. These prototypes gave immediate visual feedback of the limits I’d encounter while designing the templates.
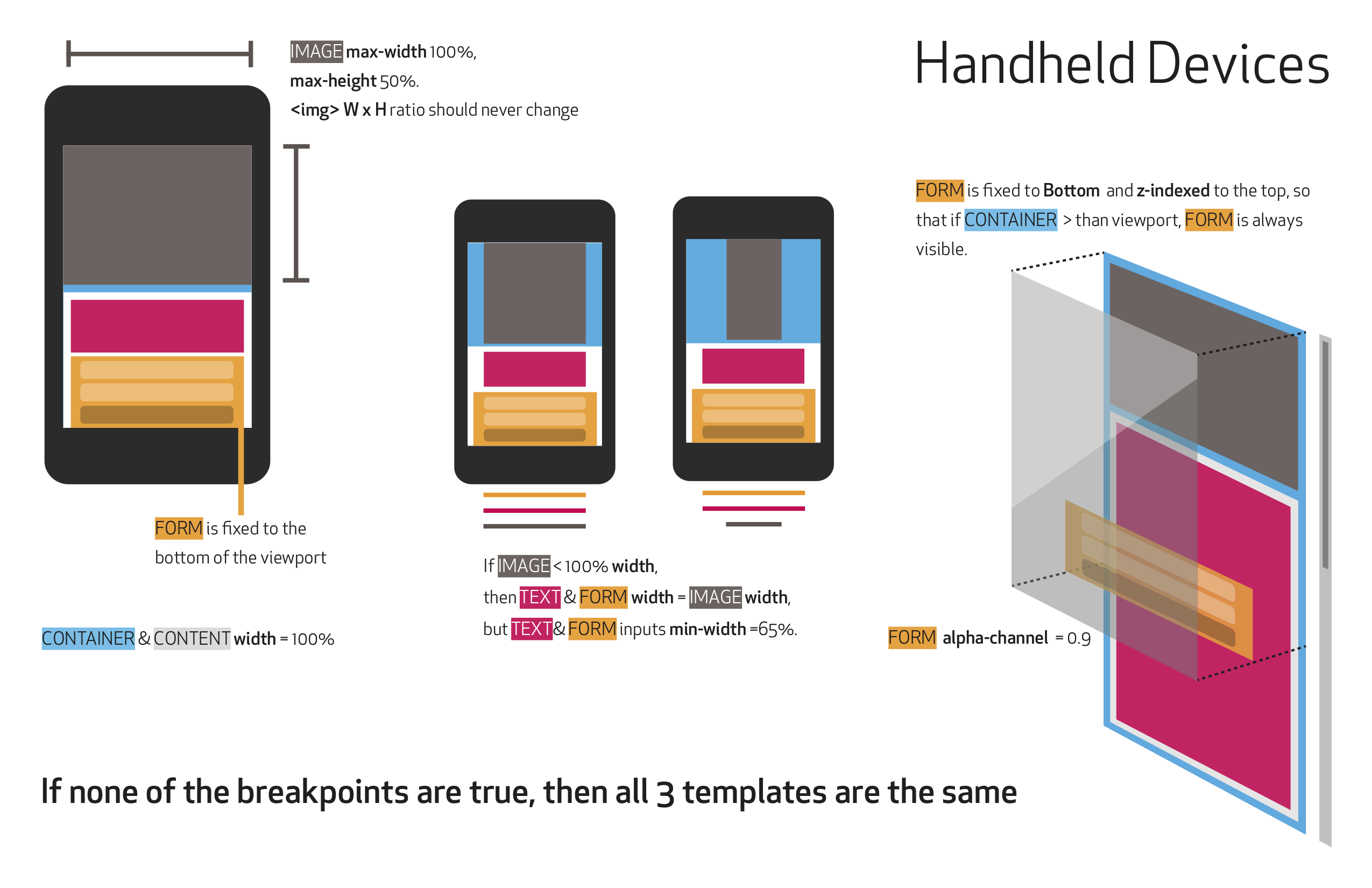
Specifications
Along with the prototypes, I drafted a specifications document to send to the engineering team in Vietnam. It outlined the three templates we would offer and explained the logic used in the prototypes. I then translated the specifications into discrete and actionable tickets.



End result
The delivered document gave the engineering team blueprints for the templates, allowing them to plug them into the larger CP setup wizard.